立体感のあるインパクトのあるロゴデザイン。レイヤースタイルとテクスチャで作成

インパクトがあって立体感のあるロゴデザインを作成してみました。
テキストが日本語の場合は、フォントを太めの筆文字系にしてもいいかと思います。
ロゴデザインは勝手にシリーズ化することを企んでいて、全部で50個ほど作成して記事にする予定です。ああ、宣言しちゃったからにはやらねば!
ちなみに前回はゴールドな質感のロゴを作成させていただきました。
今回のテキストを「PK」にしたのはPlayer Killerからです。
インパクトのあるテキストならやっぱり「PK」かな。じゃあ、ゲーム画面にどーんと出てきたら怖くなるようなデザインに・・・と思いつつも作業していたら、全然怖くないデザインになっちゃいましたw
まあ、これはこれで悪くないので、作例の解説をしていきたいと思います。
枠部分の作成
ベースは2種類

今回は2つのレイヤーで作業を行います。
文字だけのレイヤーと文字の周りの枠の部分も含むレイヤーです。
便宜上、文字だけのレイヤーを文字レイヤー、周りの枠の部分も含むレイヤーを枠レイヤーと呼びます。
グラデーションオーバーレイ、ベベルとエンボス、光彩(外側)

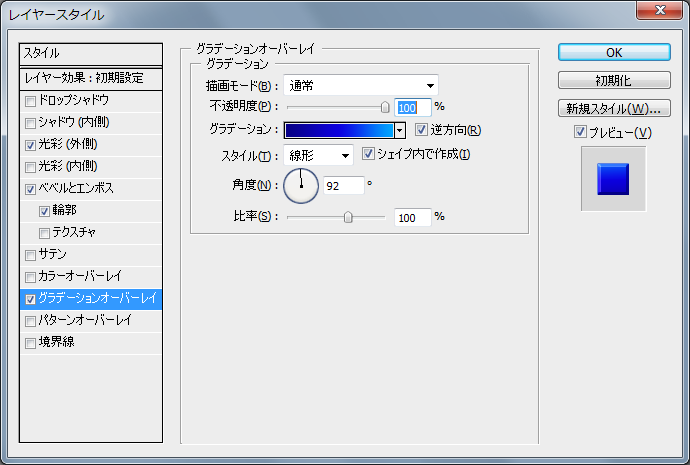
枠レイヤーにレイヤースタイルを適用していきます。上記の画像にはグラデーションオーバーレイ、ベベルとエンボス、光彩(外側)の3つのレイヤースタイルを適用しています。

グラデーションの設定で逆方向にチェックが入っていますが、これはあまり気にしないでください。試行錯誤しながら作成しているときの名残りです。グラデーションの色変化を順方向に作成した場合はもちろんチェックする必要はありません。
グラデーションの角度は少しだけ入れていますが、文字を別々のレイヤーにして角度のあるデザインにしてもいいと思います。

ベベルとエンボスを使用するときは、ベベルの色に気を配る必要があります。青系ならもちろん青系というように同系統の色で立体感を出すようにするのが基本です。
光彩(外側)についてはフチ取りとして使用しています。境界線を使ってもまったくかまいません。
ベベルとエンボス。塗りの不透明度をゼロに

枠レイヤーを複製して、ベベルとエンボスを適用します。このレイヤーはレイヤースタイルで塗りの不透明度をゼロにしておきます。
塗りの不透明度をゼロというのは、レイヤースタイルのみを適用した状態です。言葉で説明すると分かりにくいのですが、画像を載せるとすぐに理解できます。

ベベルとエンボスの枠レイヤーのみを表示させた状態です。元々のグラデーションの画像部分が表示されていないのが、お分かりいただけるかと思います。
レイヤースタイルでロゴデザインの作業をしていると、塗りの不透明度をゼロにしてレイヤースタイルのみを適用したいケースがときどきあります。

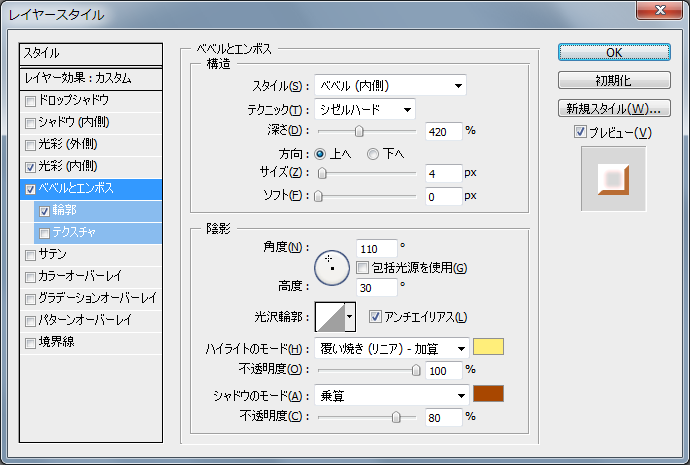
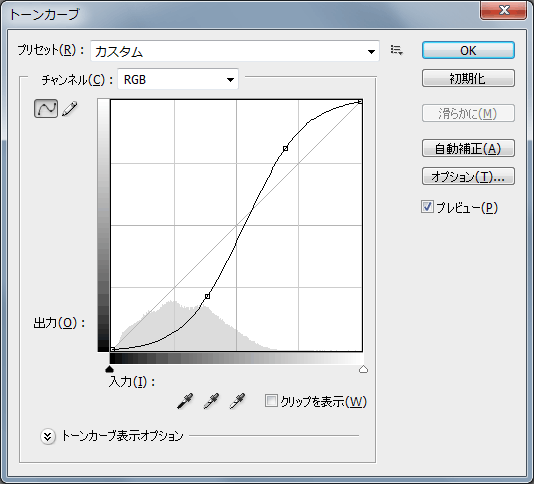
ベベルとエンボスの設定画面です。注意してみてほしいのは光沢輪郭のトーンカーブです。カスタムのトーンカーブを割り当てています。
上記のように大きな波状のトーンカーブを割り当てると、ベベル部分でサテンのような効果を得ることができます。
文字部分の作成
光彩(外側)、ベベルとエンボス、グラデーションオーバーレイ

ここからは文字レイヤーでの作業になります。
文字レイヤーに光彩(内側)、ベベルとエンボス、グラデーションオーバーレイを適用します。

グラデーションの設定画面です。
Photoshopのグラデーションのデフォルトパレットにある「オレンジ、イエロー、オレンジ」の設定を変更して作成しました。暖色系のグラデーションはマゼンタをワンポイントで入れると画面映えするので入れてあります。

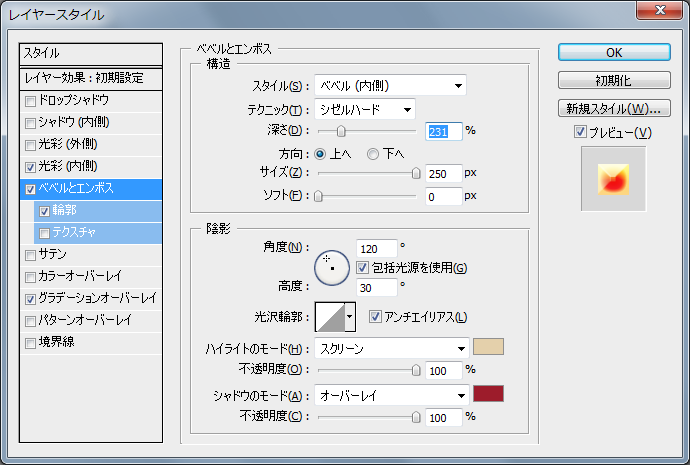
ベベルとエンボスの設定画面です。
注意して見て欲しいのは、ベベルのサイズの設定です。250pxとかなり深い設定にしてあります。使用するフォントや文字のサイズにもよりますが、ベベルとエンボスを枠だけの立体化するスタイルと考えず、文字全体を盛り上げるスタイルとして使用するとインパクトのある文字デザインになります。
光彩(内側)についてはほぼデフォルトのまま適用しています。
光彩(内側)、ベベルとエンボス

文字レイヤーを複製し、光彩(内側)とベベルエンボスを適用します。

この文字レイヤーへのベベルとエンボスの適用は文字のフチ部分の立体感を出すためです。ベベルとエンボス本来の使い方ですね。
光彩(内側)はほぼデフォルトの設定ですが、色のみ赤色に変更しています。
文字テクスチャの作成
炎テクスチャ(彩度反転)

文字の中に表示するテクスチャを作成していきます。
画像は商用利用OKのフリーの画像サイトから落としてきた炎の画像を、レイヤーマスクで文字の形に抜き出したものです。レイヤーは覆い焼きカラーに設定し、塗りは50%にしています。

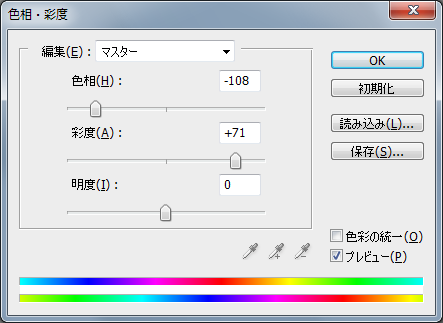
炎テクスチャの上に調整レイヤーの色相・彩度を設定します。色相を反転させて炎の地紋を見せるのではなく、光の筋の強い部分のみ表示されるようにします。
星空(火の粉用)

同じく商用利用OKのサイトから、文字テクスチャとして星空画像を用意します。こちらも文字部分のレイヤーマスクを適用して、比較(明)で載せておきます。この画像については自分の好みで好きな画像を用意するといいでしょう。

星空画像のような光系をテクスチャとして重ねたい場合は、調整レイヤーでトーンカーブを使用してコントラストを強くしておくとよいでしょう。
炎テクスチャ(比較(明))

最後にもう一度、炎のテクスチャを用意します。上の出てきたテクスチャと同じもので大丈夫です。こちらは色相は変化させずに比較(明)で塗りを50%にして重ねます。
完成

全てのレイヤーを表示をさせると完成です。
実は文字の中の星空のテクスチャは、炎の火の粉として表現したかったのですが、ちょっと変わった質感になってしまいました(^^;
まあ、これはこれで良しとします。

上記は作成途中の画像ですが、この状態のような作成途中の段階から異なるデザインに持っていくことは多々あるので、Photoshopでロゴを作成するときはレイヤーが別れた状態で、レイヤースタイルを全て残しておくといいでしょう。そのファイルが引き出しとしてデザイナーの財産になります。
次回はまだ構想中ですが、これまで使用していないレイヤースタイルのパターンオーバーレイを使用したロゴデザインを考えています。