Photoshopの散布ブラシで作るポップな雰囲気のカラフルロゴ
Photoshopの機能でもあまり使われない(と私が思っている)のが、散布ブラシです。
散布ブラシが使われない一番の理由が「コントロールが難しい」ことだと思います。
今回は散布ブラシで描かれた結果を気にせずに、模様のように扱う方法を紹介します。

ちょっと背景もカラフルになりすぎました(^_^;
仕事であれば、ロゴを目立たせるために背景のイメージ画像は彩度を落とすのですが、ブログで紹介するロゴなので、ここは気にせずに進めることにします。
スポンサーリンク
ブラシを設定してランダムな円を描く
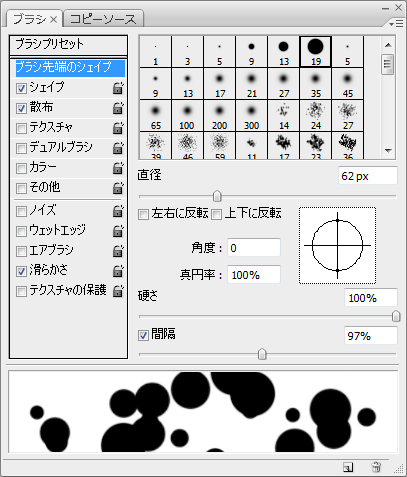
まずはブラシの設定をしていきます。

ブラシパレットを表示して適当な円のブラシを選択しましょう。パレットの右下にある間隔にチェックをいれて、円と円の間が空いた状態で描画されるように調整します。

次にシェイプを選択してサイズのジッターの数値を変更します。これを変更することで円の大きさがランダムで描画されます。

次に散布をチェックして散布の数値を変更します。これを変更することで、円の散らばり具合を調節できます。文字通りの散布の調整ですね。
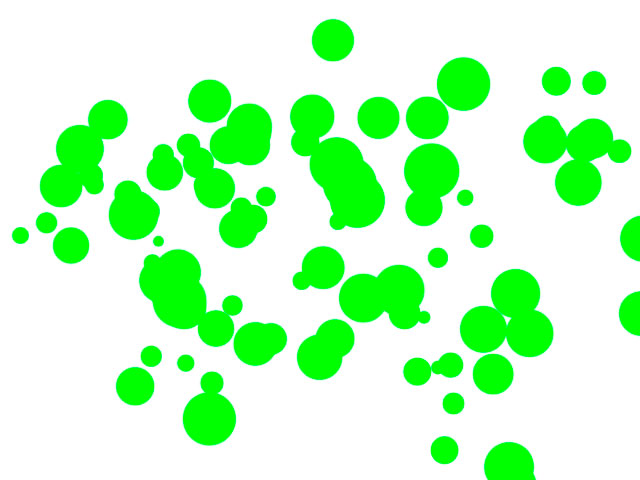
ここまで出来たら試し描きをしてみます。

これくらいの間隔で円が描かれればOKです。自分の期待するところに円が出来なかったりしますが、模様として使用するので気にせず進めます。

適当の色を変えて円を作って行きます。緑や・・・

青など好きな色を使用して、円を描いて行きましょう。
スポンサーリンク
ロゴになるテキストの作成

ポップな雰囲気にしたいのでフォントは丸みがあるものを選びました。

レイヤースタイルで少し装飾を加えました。

使用したのはドロップシャドウ、ベベルとエンボス、サテン、カラーオーバーレイの4種類です。ベベルとエンボスの設定を載せておきます。この辺りはお好みで調整してもらっていいかと思います。サテンは乗算で16%くらいで設定したのですが、これはなくてもよかったかなー。

先に作成しておいた散布ブラシで作成した円のレイヤーを文字に重ねていきます。今回は6種類の色の違う散布ブラシを重ねました。レイヤーモードは全てオーバーレイです。
このときにロゴレイヤーはラスタライズしていません。ラスタライズしてしまうとドロップシャドウの部分なども画像扱いされて、ドロップシャドウにも散布ブラシで作成した円の効果が出てしまうので注意が必要です。

参考までにレイヤー画像を載せておきます。ちなみに私はレイヤー名をきちんと付けておく人です。仕事だと人のPSDファイルをいじったりすることもあるので、面倒でも付けるようにしています。ソースコードのコメントみたいなものですね。
カラフルなイメージ背景をフィルタで作成

イメージ背景を作成していきます。
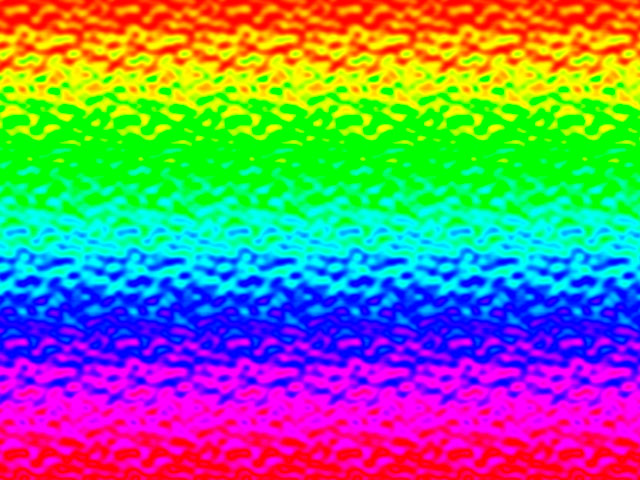
画面全体をカラフルなグラデーションで塗りつぶします。

フィルタから変形→ガラスを選択します。今回は「ゆがみ」を20にして作成しました。

フィルタからアーティスティック→スポンジを選択します。デフォルトでは上記のような結果にはならないのですが、滑らかさの値を大きくすると色の重なる部分が滑らかに繋がるようになります。

レイヤーを複製したあとで、フィルタからピクセレート→カラーハーフトーンを選択します。半径を60pixelに設定して作成します。

カラーハーフトーンを適用したレイヤーをソフトライトで重ねて、先に作成しておいたロゴ部分を表示させれば完成です。
まとめ ー 散布ブラシなど使用していない機能は山盛り
私は長くデザイナーという職業をやっていることもあり、Photoshopはバージョンが2.5のときから使用しています。まだレイヤーがない時代でした。
そんな私でも使用していない機能が山盛りあります。
ソフトがどんどん肥大化しているので、どうしても使わない機能が出てきます。散布ブラシもあまり使わない機能の一つだと思いますが、使い方次第ではおもしろい表現もできるので、一度試してみてもらえれば嬉しく思います。
ちなみに3DではMayaを日常的に使用しているのですが、3Dソフトとなるとおそらく全ての機能の3分の1も使用していないような気がします・・・(^_^;