【保存版】初心者がデザインで気を付けるべきポイントを7つ紹介
デザイナーであれば当たり前のことなのに、経験のない人からすれば気が付かないこと、というのがいくつかあります。例えば「本分と見出しの間隔」です。この間隔をちょっと意識するだけで、見た目が格段に良くなります。
今回はノンデザイナーの方、もしくはデザインの初心者に向けて、デザイナーがどういう点に気にしながら作業しているのかを解説します。
職業がデザイナーでなくても、仕事で資料や画像を作成する機会はあると思います。そんなときに役立てていただければ嬉しく思います。
- 本分と見出しの間隔。どちらに付属するのかを考える
- 面をあわせる。見えないラインを作りましょう
- 色の知識。色には様々な意味があります。
- 三角構図。難しく考えずに安定した配置で進めよう
- スペース効果。空白を効果的に利用しよう
- 人から受ける印象。どれを一番認識するのかわかりますか?
- コンセプト。デザインを貫く要件
- まとめ ー 誰でもデザインができる時代
本分と見出しの間隔。どちらに付属するのかを考える

見出しと本文の間隔に注意しましょう。
この間隔に無頓着な文章をみると、もったいない、とつい感じてしまいます。少し間隔をあけるだけで見た目がグっと良くなります。
これが見出しですね。
この文章はどちらの文章に付属しているでしょう。
これが見出しですね。
この文章はどちらの文章に付属しているでしょう。
上に一例を上げてみました。この例だと見出しの前後にある文章が、どちらに付属しているのか分かりづらいですよね。
これが見出しですね。
この文章はどちらの文章に付属しているでしょう。
これが見出しですね。
この文章はどちらの文章に付属しているでしょう。
スペースを空けてあげると、文章がどちらに付属しているのかがはっきりとします。見出しと本文でもそうですし、名前とフリガナや会社名と住所でもかまいません。関連する項目は近接して配置して、見る人に分かりやすいように配慮するのです。
見出しと本文の間隔に注意する。
関連する項目は近接して配置する。
スポンサーリンク
面をあわせる。見えないラインを作りましょう

オブジェクトを配置するときは面(つら)をあわせましょう。見えないラインが意識できるくらいが最適です。

分かりやすいようにサンプルでバナーを作成してみました。このブログのバナーですw
一見、モノトーンで統一されていて、それなりに見えますが、あまりいいレイアウトではないですね。

統一したバージョンがこちらです。配置されている文字の右側が揃っているのが分かると思います。揃っている位置に見えないラインが意識できるくらい整列させるといいでしょう。

画面の右側にラインがあるかのように、右揃えで文字を配置しています。揃え方を変えるときは、帯を引くなどして、違う項目であることが明確に分かるようにするといいでしょう。
配置するオブジェクトの面を揃える。
変更するときは帯を引くなどで別の項目であることを意識させる。
色の知識。色には様々な意味があります。

色は様々な印象を見る人に与えます。
- 明るい
- 暗い
- 温かい
- 寒い
- 重い
- 軽い
- 近い
- 遠い
- 美味しそう
- 不味そう
思いつくままに上げてみましたが、色だけで様々な印象を与えることができます。

以前にアイキャッチ画像を作成するときに使用した食べ物の画像です。美味しそうですね。

Photoshopで青いベタ画像をかぶせてみました。
これだけで美味しさが半減した感じがします。青い色の食べ物は自然界には存在しないので、青い色は人の食欲を減衰させるといわれています。これが色の持つ効果です。
他にも色の持つ効果として暖色や寒色があります。これは有名ですね。オレンジや赤などの暖かいイメージを与える色と、スカイブルーや青などの寒いイメージを与える色のことです。
そして、暖色にも寒色にも属さない色というのもあります。中間色といわれる緑や紫です。これらにももちろん色の効果があります。緑は自然界に多く存在することから見る人に安心感を、紫は染料が高価だったことから、高貴な印象を与えるといわれています。
ちなみにお寿司屋さんで醤油をムラサキというのは、醤油が高価だったころの名残りだそうです。
色については語り始めると、それだけで一冊の本がかけてしまうのでこの辺で。
色の知識を覚えよう。
三角構図。難しく考えずに安定した配置で進めよう

三角構図は基本の構図、といわれますが、デザイナーや写真が好きな人以外は何のことなのか、なかなか分からないですよね。

ものすごく分かりやすいフリー画像があったので拾ってきました。一点透視など下に広がりがある画像だと、安定感があるので見ている人に落ち着いた印象を与えます。これがいわゆる三角構図です。
では、これをデザインにどう利用するのか、分かりやすいように例を作成しますね。

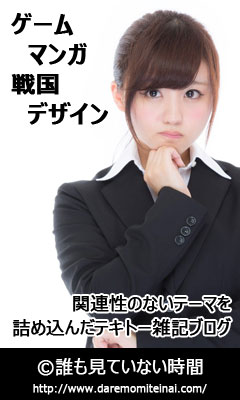
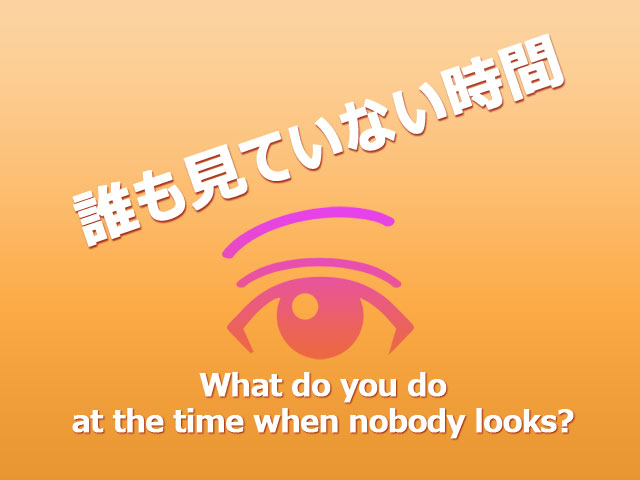
またテキトーに本ブログのアイキャッチを作成してみました(^^;
短時間で作成したものなので、クオリティは横においておくとして、レイアウトとして安定感のある三角形になっていることがお分かりいただけるかと思います。

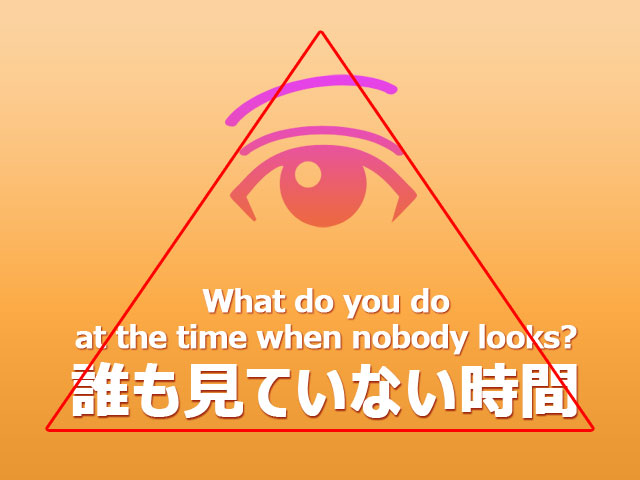
タイトル部分を上に移動し、少し傾けてみました。
これだけで安定感が失くなってしまいました。これは人はレイアウトされたものを見たときに、全体の形を捉えているからです。

最初に作成したアイキャッチは、落ち着いた三角形がユーザーには見えています。

傾けたアイキャッチがユーザーに見せるアウトラインです。不安定な印象になります。ただこれが100%悪いという訳ではありません。こういうレイアウトは上手く配置してやれば、洗練された印象を与えることができます。
ただ初心者には難しいので、まずは落ち着いた印象を与えるレイアウトを心がけましょう。それ以外のレイアウトは慣れてから挑戦すると良いでしょう。
三角構図は基本の構図。難しく考えなくて大丈夫。
それ以外の構図は慣れてから試してみよう。
スペース効果。空白を効果的に利用しよう

空白を効果的に利用しましょう。
化粧品の広告を見てください。それだけで分かります・・・で、逃げちゃだめですよね(^^;
いや、ここまで書いてきて少し疲れたので。
読んでいる方はここまで一瞬だと思いますが、書いている方は画像を作りながら書いているので、すでに数時間が経過しているのです。
がんばれ、俺。

また同じお姉さんに登場してもらいました。
タイトルはテキトーです。着付け教室のアイキャッチということにしておきましょう。
目を引く文字の装飾と人物の向きも合っていますが、扱っているのが着物の割には高級感がないですね。
これはスペースがタイトル、人物、テキストに挟まれていて、逃げ場が少ないのが原因です。空白を上手く使うことで高級感を出すことができます。

文字を小さくして中央に配置し、下のIC表記のテキストも寄せました。
こうすることで空白が左側に大きく広がり、高級感が出てきました。文字は小さくなりましたが、白バックに黒字なので可読性は十分でしょう。
空白を有効活用して高級感を出す
人から受ける印象。どれを一番認識するのかわかりますか?

今からちょっとしたクイズを出します。下の画像をよく見てからスクロールしてください。

様々な人物が登場しています。少しの間凝視して、これを覚えていただけますでしょうか。
スクロールしてから答えを書きます。
特に答えという訳でもないのですが、人物から受ける印象について、ですね。
人間は人から受ける印象が異なります。
どういう印象を受けるのかは、ある程度共通しています。
もう、良いかな。
もう少しだけスクロールしましょうか。
はい。もういいでしょう。
貴方が記憶していた人物は下の二人ではないでしょうか。

人間が人を認識する順番は決まっています。
子ども→女性→男性の順番です。これは種を保存しようとする本能から来るものだといわれています。
まず真っ先に赤ちゃんを認識し、次に若い女性を認識します。おもしろいもので、男性でも女性でもこれは一緒だそうです。
画像には若い女性は三人登場していますが、一人はふてくされた表情をしているので、避けようとする意識が働きます。もうひとりは視線が合っていません。
人間は視線も重要視するので、こちらを見ているのかどうかは重要な要素になります。人物をレイアウトするときは、その人の視線にも気をつけるといいでしょう。
人間が人を認識する順番は決まっている。
配置する人間の視線にも気をつけよう。
コンセプト。デザインを貫く要件

最後に持ってきたましたが、一番重要であり、分かりづらい概念でもあります。
デザインをするための骨格になる考え方です。これなしでデザインすると、いい加減なものしか仕上がってきません。

それはコンセント!
えー(^^;、コンセプトとはデザインを作成するときの統一された指針といっていいでしょう。
たとえばゲームのデザインを作成するときに、最初にやることは色々ありますが、デザイナーのトップはコンセプトアートを作成します。
キャラクターのルックであったり、ユーザーインターフェースの指針であったり、色々なケースがあるのですが、要はその作品全体を貫く指針です。
「このタッチのデザインで行こう」というコンセプトが決まってから、各種ボタンのデザインであったり、背景の色の調子だったり、様々なものがそれに沿って作り上げられて行くのです。
初心者の場合は別に難しく考える必要はありません。
- このアイキャッチはポップな雰囲気で行こう
- 白を基調にした高級路線で作ってみよう
- 人物を中心にした目の引くレイアウトにしよう
ぐらいでいいのです。
何も考えずに作り始めるのではなく、どういうコンセプトで行くのか、少し考えてから制作に着手しましょう。
簡単でも良いので、コンセプトを考えよう。
スポンサーリンク
まとめ ー 誰でもデザインができる時代
昔と違い、今は誰でも簡単にパソコンでデザインができる時代です。
別にPhotoshopやIllustratorがなくても、ペイントやフリーソフトでも文字の配置くらいは簡単にできます。
仕事で書類を作ったり、資料をまとめたりすることもあるでしょう。
そんなときに少しでもこの記事が役立てれば嬉しく思います。
長文を最後までお読み頂き、誠にありがとうございました。
