Photoshopで作る炎。CCから追加された描画機能で文字を燃やしてみよう
一昔前のPhotoshopでは文字を燃やすのは大変でした。炎の素材を加工したり、雲模様を歪めて炎っぽい地紋を作り出したりしたのですが、今では一発で炎を作成することができます。
Photoshop CC(2014)から追加された機能で、フィルタ→描画→炎と選択することで、簡単に炎を作成することができます。

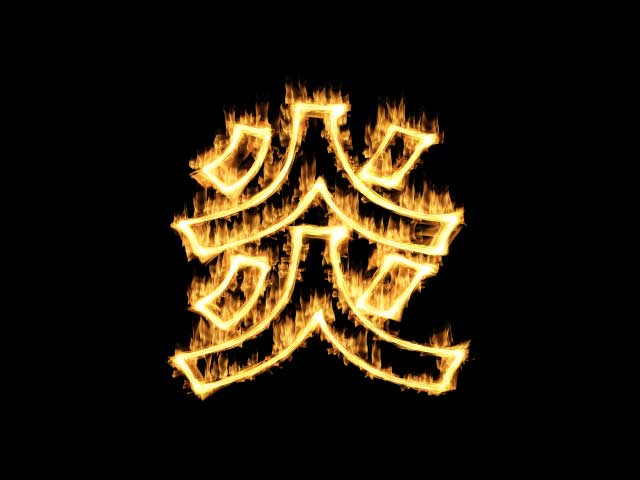
この炎の文字を作成するのに要した時間は15分ほどです。ちょっと試行錯誤するくらいで作れちゃうので、そのうちこの「描画→炎」機能もスタイル化されて、ボタン一発でできるようになりそうな気がします。
文字の作成 炎はパスに適用する

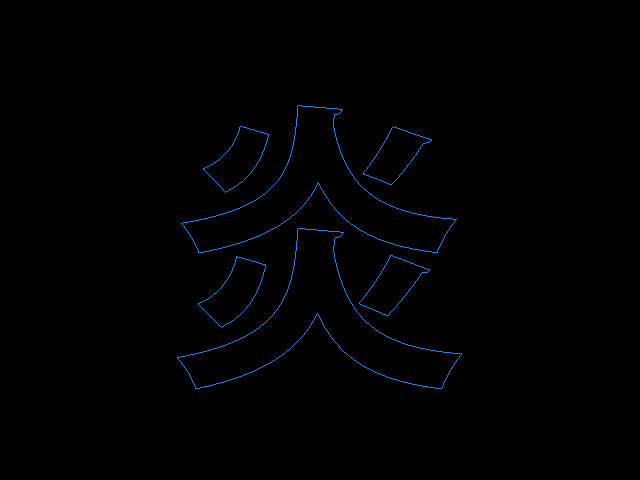
まずは文字を作成します。描画→炎が適用できるのはパスだけなので、メニューから書式→作業用パスを作成、と選択して「炎」という文字のパスを作成します。

「炎」という文字のパスができました。このパスを選択した状態でフィルタ→描画→炎を適用します。
描画→炎で燃える文字を作成

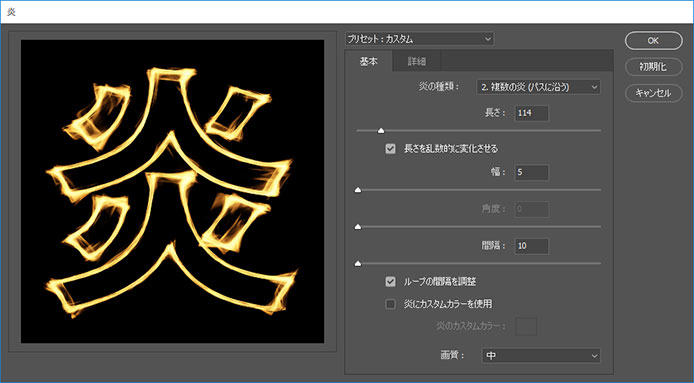
炎機能の設定画面です。最初に文字の形に沿った炎を作成します。注意しないといけないのは、選択しているレイヤーがラスタ形式のレイヤー(通常のレイヤー)であることです。
テキストレイヤーだと描画に失敗して炎は作成されません。あくまでも「描画」機能なので、パスを基にピクセルで画像を作成するという機能のようです。

ここにさらにエフェクトっぽい装飾を追加していきます。

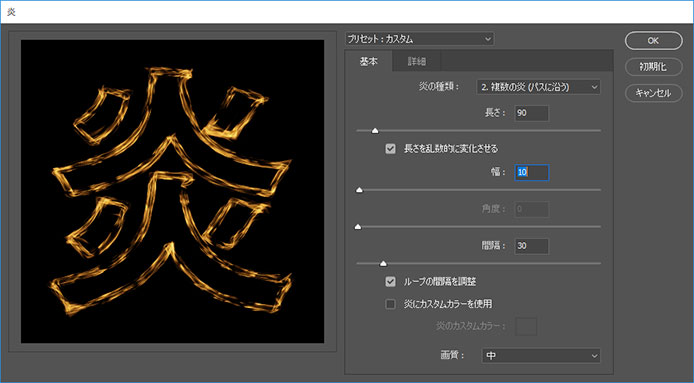
ふたたび同じパスからフィルタ→描画→炎と選択して、違う設定で炎を作成します。レイヤーは別に新しく作成します。
 できた炎レイヤーを「覆い焼き(リニア)- 加算」で重ねます。
できた炎レイヤーを「覆い焼き(リニア)- 加算」で重ねます。
ところどころ強調された質感になりました。
スポンサーリンク
燃えるエフェクトを追加

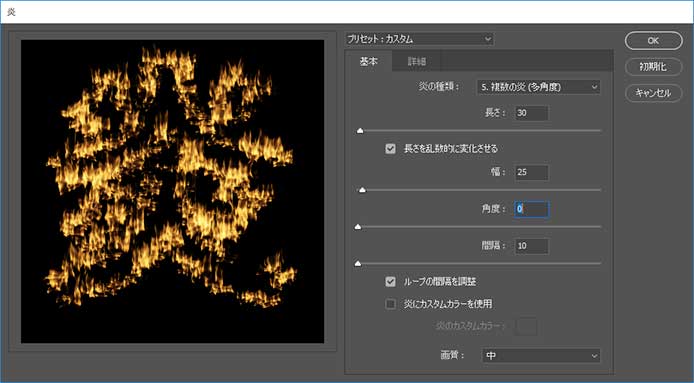
みたびフィルタ→描画→炎を選択して、違う形式の炎を作成します。

できた炎を今度は「カラー比較(明)」で重ねました。これでも悪くはないのですが、ちょっと燃えすぎの感じがあるので修正します。

作成中の画像をまるごと複製します。バックの黒にフィルタ→描画→ファイバーを作成して、縦に流れるノイズを作成しました。その上に文字の周りの部分を重ねてあります。
これをレイヤーマスクとして炎エフェクトレイヤーに適用します。そうすると白い部分の炎のみが表示されます。

炎エフェクトが少し減って表示されて完成です。

最終的なレイヤー構成です。レイヤーの数字は炎を作成した順番ですね。「色相・彩度」調整レイヤーを、一番上に作成して色味を調整しています。
まとめ ー 描画→炎で一発で炎ができる
CC2014以降のPhotoshopであれば、フィルタの描画機能で簡単に炎が作成できます。
パスに沿って炎が作成されるので、今回のような文字でもいいですし、導火線などに使ってもおもしろいですね。数値を最大化すれば炎の柱のような表現できるので、キャラクターのカットインの背景などにも使用できそうです。
フィルタ→描画機能で、フレームや樹木も作成することができます。これらはまた別の機会に紹介したいと思います。