ジャギーとアンチエイリアスの解説&ドット絵は2色だけで違う色が出せるよ、というお話

今でもパズドラで毎日遊んでいます。
プレイ日数はどれくらいだろう?。2年は超えたんじゃないかなー。
最近のパズドラではドット絵風のキャラが登場しています。懐古主義というと言い過ぎかもしれませんが、ドット絵風のキャラは味が合っていいですね。
私がゲーム業界に入った頃は、毎日のようにドットを打っていました。でも、今は開発の現場でドットを打つことはあまりありません。携帯機でも性能がかなり上がってきているのがその理由です。あるとすれば、アイコンやミニキャラなどのグラフィックの修正に、ドット絵の知識を使って調整を入れる、くらいですかね。
ドット絵で2色で違う色を表現するには?
まずはこの記事のタイトルにもなっている2色で違う色を表現する方法を解説します。

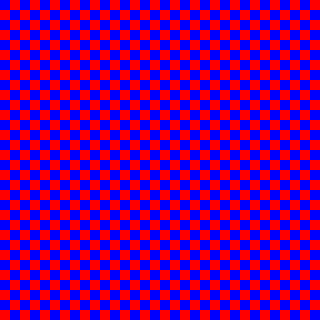
こちらの四角形ですが、何色に見えるでしょうか?
少しざらっとした感じはあると思いますが、紫色に見えるかと思います。
ではこれを拡大します。

10倍に拡大してみました。拡大すると分かるのですが、使用している色は赤と青の2色で、紫は使用していません。
昔はゲーム機とテレビの接続はRF端子を使用するのが一般的でした。そのためテレビだと色がにじんで見えることから、この2色で作った紫が本当に紫に見えました。もちろん多少のざらっと感はありましたが。
ドット絵の知識を他にもご紹介
アンチエイリアスとジャギーという言葉があります。簡単に解説するとジャギーというのが、ドットのギザギザのことで、アンチエイリアスがそれを滑らかにするための処理になります。

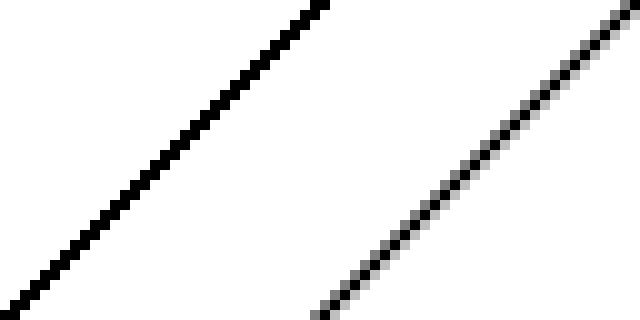
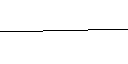
上記はドットで描いたラインです。右側の方が滑らかに見えると思います。

10倍に拡大してみました。左側は白黒2色で描かれたラインですが、右側は中間色を配置しています。このような中間色を配置して滑らか見せることをアンチエイリアスといいます。ギザギザになっている状態がジャギーですね。現場ではよく、ジャギってる、と言ったりします。
ドットで得意な線と苦手な線
ドット絵はピクセルという四角形で構成されています。そのためドットを描くときに得意な線と苦手なラインがあります。
そのためドット絵が一番得意なラインがこれです。

縦か横の直線です。ドットが直接つながっているので、綺麗に見えて当然といえば当然ですね。

アンチエイリアスとジャギの項目で説明した45度の線も、ドット絵が比較的得意とするラインです。

ドット絵が一番苦手とするラインがこちらです。水平もしくは垂直に近いが斜度のあるラインですね。上は何も処理を入れていないので、ドットがずれている箇所がすごく目立ちます。

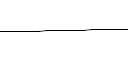
中間色を少し打ってラインを滑らかにしてみました。

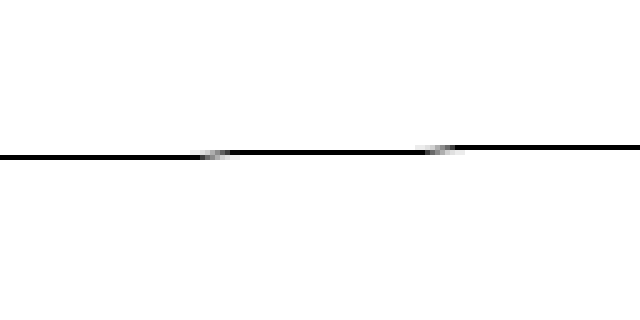
拡大するとこんな感じです。ラインの継ぎ目のところに中間色を置いてあるのが分かると思います。
これでも段差が目立ちますね。ドット絵師は、こういうラインはドットが苦手、ということを熟知しているので、主線を描くときに最初からこういうラインをあまり使わないようにしたりします。
まとめと最近のスマホのドット絵風キャラについて
パズドラのドットキャラを見て、この記事を思いつきました。パズドラだけでなく、今のスマートフォンのゲームには、ドット絵風のキャラクターは結構登場しています。
でもそのほとんどはドット絵として描き起こしたものではありません。
下記に作成手順を説明します。
最初からドット絵として描き起こすのではなくて、3Dモデルを作成して、それにポーズを取らせてからドット絵に落とし込む、という作業が一般的なのです。
これは使用できる色数が増えたことと、作業効率が良いことから行われる手法です。サイズが小さくても、色数が使えるのであれば、ドットをわざわざ打つ必要はありません。上に書いたような赤と青のドットで紫を作る、みたいなことは、もうこの先のゲーム開発ではないでしょうね。
ゲーム開発もビジネスなので、作業効率を重視するのは当然なのですが、少しさびしい感じもします。まあ、老兵のぼやきだと考えてもらえれば幸いです^^;
では、今日はこの辺で。最後までお付き合いいただき、ありがとうございました。