デザイナーはどこかで自分が何になりたいのかを決めないといけない
中途採用の面接で、私が必ず聞くことがあります。それは、将来的に貴方はどのようなポジションになりたいか、という質問です。
答えは様々です。
- ずっとデザイナーとして現場で作業をしたい
- クオリティを管理するアートディレクターになりたい
- プロデューサーや管理職を目指したい
概ね答えは2つに別れます。上の答えは3つじゃないか、というツッコミが入りそうですが、内容的には2つといっていいでしょう。

要は現場でずっとデザイナーとして働きたいのか、それとも現場を離れてディレクターや管理職になるか、ですね。
どこかで現場を離れるかどうかを選択しないといけない
20代の人はまだ実感がないでしょう。30代でも考えないかもしれません。確実に考える必要があるのは40代です。
現場を離れるのかどうか、それともずっと現場に居続けるのかどうかを考える必要がでてきます。
私の職種であるCGデザイナーだと、ずっとCGデザイナーとして40代でも50代になっても働き続けるのかどうかを考える必要があるのです。
もし現場でデザイナーで居続けることを選択した場合は、自分よりも年齢の若い後輩がディレクターや管理職になって、上司になることを覚悟しておく必要があるでしょう。
それでも現場が好きで、デザイナーで居続けたいという人もたくさんおられます。
スポンサーリンク
体力と年齢の問題。相手からみた年齢も考慮する必要がある
CGデザイナーという職種であれば、それほど体力は気にしなくて良いのかもしれません。それでも、毎年のように進化するソフトウェアや新しく出てくるツール、知識を勉強し続ける必要があります。
体力を使う仕事だとどうでしょうか。
自分が40代、50代になったとしても、同じように体力仕事が続けられるでしょうか。
そしてもう一つ考える必要があるのが、相手の立場からみた自分の年齢です。
誰もが自分より年上の部下は嫌がるでしょう。それでも正社員であれば自分の居場所はまだあるかもしれません。
個人事業主の場合や非正規雇用の場合はどうでしょうか。
自分が50代になったときに、クライアントのディレクターが20代だったとしたら、50代の人に仕事をくれるでしょうか。スキルや能力に関係なく、年齢が上の50代の人には指示しにくい、という理由で仕事を失う可能性があります。
組織を離れた40代が考えるべきこと
ここまで何を書いているのかといえば、自分のことですね(^^;
今はまだ40代ですので、自分で作業もして、クライアントさんからも月額契約で副業としての仕事を得ています。副業と正社員としての収入を合わせると、普通のサラリーマンの倍近く稼いでいます。まあ、正社員としての収入はもうすぐ無くなるのですがw
脱線しました。話を元に戻します。
40代、50代の個人事業主やフリーランスは考える必要があると思ったのです。自分が仕事をこなせる体力があるかどうかよりも、自分の年齢が上がることで、クライアントが仕事を依頼しにくくなるのです。
クライアントと信頼関係があったとしても、その方が退職したり転勤などでで去ってしまったら?
後任の方が20代の若手ディレクターだった場合、50代の個人事業主に依頼するでしょうか。おそらく50代の人は使わず、自分と同じ世代のデザイナーを使いたいのではないでしょうか。
まとめ ー やはり必要なのはストックビジネス
そう考えるとやっぱり必要なのはストックビジネスですね。労働の対価として収入を得るのではなく、継続して収入を得る方法が必要です。
例えばアルバイトしている人なら、それは自分の時間を切り売りして収入を得ていることになります。自分がアルバイトを止めてしまえば収入はストップします。
そうではなく、自分でお金を稼ぐシステムを作る必要があるのです。自分が動かなくてもお金が入ってくるシステムを構築しないといけないのです。
とは言いつつも、それが何かといわれれば、あまりいい考えは思い浮かばないので、今はひたすらブログを書いています。
誰か私にお金を稼ぐシステムを教えてくださいw
デザイナーのコミュニティについて考える。ゲームイラストの場合で考察
最近、話題になっていた(炎上していた?)ツイートがあります。がんそんさんという方のツイートで、デザイナーのコミュニティを作ってみては?、というものでした。
15人くらいのデザイナーのコミュニティで、
- デザイン頼み放題
- 誰に頼んでもOK
というのが特徴です。
これ、デザイナーの人に提案なんだけど、
— がんそん/フリーター/東大目指します! (@gunson_sns) December 9, 2018
15人くらいのデザイナーのコミュニティがあるなら、
月額10,000円くらいで、
・色んなデザイン頼み放題
・誰に頼んでもOK
みたいなサービス始めるのどうかな?
面白くなると思うんだよね。
100人登録したら、それだけで100万円の市場価値になるし‼️🙋♂️
私はゲーム業界に居るすちゃらかCGデザイナーとして、これについて思うところを書いてみます。

- フリーランスの月収とコミュニティのマーケットとの比較
- イラストの工数と価格からの考察
- コニュニティが成立する適正額を考える
- コミュニティの運営をどうするか
- まとめ ー そのままでは成立しないが、アイデアとしておもしろい
フリーランスの月収とコミュニティのマーケットとの比較
デザイナー15人に対して、依頼する人が100人存在すれば、100万円のマーケットになります。
ただ、100万円といっても、マーケットとしてはそれほど大きくはありません。ゲーム業界でデザイナー一人の人月単価は90万から60万くらいです。
ただこれは企業としての請負価格です。
フリーランスのデザイナーの収入としては、毎月50万くらいが妥当でしょう。年収でいうと600万円になり、退職金などがないフリーランスとしては、適切な収入だと思います。
つまり依頼する人が100人居て、100万円規模のコミュニティであれば、フリーランス二人がフルで動けるという計算になります。
デザイナー15名くらいのコミュニティという前提で考えると、フリーランスの人がフルで参加するのではなく、メインの仕事があって、合間に受託できるようなサービスが理想でしょうか。
イラストの工数と価格からの考察
デザイン頼み放題、を考える上で、デザインにかかる工数と価格から考えてみます。
私はゲーム業界のデザイナーなので、ゲームに使用されるキャラクターイラスト1点の工数と価格を考えてみます。
- ラフ 2日
- 線画 1日
- 着色 4日
アニメ塗りか厚塗りか、キャラクターのポーズや服装、背景によっても工数は変わりますが、今回は仮に上記の工数がかかると仮定します。合計日数は7日ですね。
- フリーランスの月収 50万円
- 一ヶ月の営業日を20日とした日収 2.5万円
- イラスト一枚の価格 17.5万円
イラスト一枚の価格は17.5万円になります。これだけの価格がないとフリーランスの方は生活していけないので妥当な金額でしょう。
金額的には月額100万円のコミュニティの場合、依頼することのできるイラスト点数は約5.7枚ということになりました。
もし仮にイラストだけのコミュニティだとしたら、100人の依頼人のうち、発注できるのは5人か多くても6人ということになります。これだと依頼人が集まらず、デザイン頼み放題どころか、コミュニティそのものが成立するのが難しいでしょう。
スポンサーリンク
コニュニティが成立する適正額を考える
ではコミュニティについて、どれくらいの金額であれば成立するのかを、依頼する側から考えてみます。私自身は協力会社やフリーランスの方に発注する側でもあるので、こんなサービスがあれば利用したい、という視点で考えてみました。
- 月額 10万円
- 依頼点数 2点まで
- リテイク 2回まで
イラスト1点が17.5万円と記載しましたが、イラストにもいろんなケースがあります。カードゲームでいうと、ノーマルやレアなどのランクが低いカードであれば、描く人やクオリティよりも、なるべく安く上げたいというときもあります。
1点5万円でリテイクも数回できれば、御の字というところでしょうか。あとはクオリティをどう担保するのかが問題になります。商業作品に耐えられないレベルのイラストが上がってきたりするとさすがに困るので、できれば担当するデザイナーの作品が事前に確認できるシステムがあれば良いですね。
コミュニティの運営をどうするか
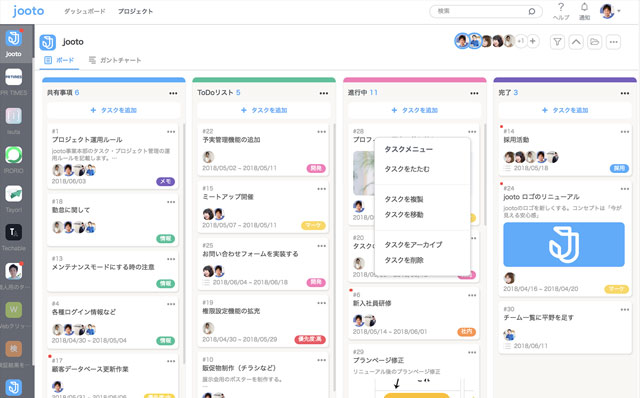
実際に運営する方法としては、カンバン方式が良いと思います。タスクを壁に張り出し、全員で共有する形です。もちろん現実の壁に貼るのではなく、ネットワーク上で確認する形ですね。

(出典 jooto.com)
画像はWeb上で扱えるプロジェクト・タスク管理ツールです。こういうツールを利用して、依頼中の案件を貼り、手の空いているデザイナーが担当して報酬を得ていく、という形式だと機能するのではないでしょうか。
まとめ ー そのままでは成立しないが、アイデアとしておもしろい
デザイナーのコミュニティについて考えてみると、そのままでは成立しないがアイデアとしてはおもしろい、と思います。
今回の私の考察はまだまだ抜けがあると思いますが、もっと詳細を詰めれば、ランサーズやクラウドワークスとはまた違った、クラウドソーシングとして成立するかもしれません。
誰かやってくれないかなあ。
という他力本願なセリフを書いて、今日はこの辺で。
Autodesk Maya2018学生版を通信講座で入手。自宅の勉強は学生版で!
私は学生です。
ウソです。ごめんなさい。いや、ウソでもないかな。
40台の男がのっけから何を言っているのかと思われるかもしれませんが、要は株式会社オートデスクがリリースしている3DCGソフト、Autodesk Maya2018の学生版を入手して、勉強に利用していますよー、というご報告になります。

Autodesk Maya2018の画面キャプチャです。
3DCGを知らない人には難しそうな画面かもしれませんが、知っている人ならごく簡単なことをしているのがすぐにわかると思います。球体をレンダリングしようとしているだけですねw
しかし、Arnoldレンダラーはよく分からん・・・
学生版を使用するため通信講座を利用
Maya2018学生版を入手するための前提条件として、学生もしくは教職員である必要があります。私自身は専門学校の通信講座を受講しているので、会社員ですが学生でもあるのです。

上記が通信講座を申し込んだあとに送られてきた受講証明書です。これで大手を振って学生版を利用できますね。
私が利用したのはヒューマンアカデミーが運営している「たのまな」という通信講座です。AdobeCCがセットになったパッケージを利用しています。
「たのまな」については過去に記事にしていますので、ご興味がある方はご一読いただければと思います。
AdobeCCの学生版を満喫中。ツール遍歴と通信講座「たのまな」のちょこっとレビュー
AdobeCC(Creative Cloud)をアカデミック版(学生版)で手に入れる方法まとめ
付属のAdobeCCは学生版ですが機能制限もなく、商用利用も可能です。フリーランスの方などは、個人でコンプリートプランを購入するよりも月額料金が安くなるのでお薦めですね。私は別にフリーランスではないのですが、勉強用に個人で購入しちゃいました。
スポンサーリンク
Autodesk Maya 2018学生版の入手方法
通信講座を受講している方なら、大手を振って学生版の利用ができます。
Autodeskの学生と教職員向けのサイトにアクセスし、最初にAutodeskアカウントを作成します。その後に学生版の使用するときに、学校名を入力する欄がありますが、そこには受講している通信講座の学校名を入力するようにしましょう。
メールアドレスがacアカウントでないとMayaの学生版は利用できない、というニュースがネットで流れていましたが、そんなことはありません。私が使用したのは普段利用しているyahooのメールアドレスでしたが、問題なく利用できています。
そしてMaya2018学生版には機能制限は一切ありません。ひょっとしたらレンダリング画像にウォーターマークでも入るのかな、と思って試してみたのですが、何も入りませんでした。勉強には最適ですね。
まとめ ー あくまでも勉強用に使用しましょう
AdobeCC学生版は機能制限もなく、しかも商用利用も可能なので、これだけでも「たのまな」を利用する価値があるのですが、さらにAutodesk製品の学生版も利用できるとなるとお得ですね。
実は「たのまな」を申し込んだ時点では、そこまで考えてなかったのですが、受講証明書が届き、
お、通信講座でもちゃんと受講証明書を発行してくれるのか・・・ということは!?
という感じで、学生なら学生版を使ってみようと思いつきました。
ただAdobeCCと違い、Maya2018学生版は商用利用が禁じられているので、あくまでも勉強用としての利用になります。それでも購入すると1年間の利用が30万円近くするソフトが、無償で使えるのはありがたいですね。
センスが無くてもデザイナーには成れます。必要なのは知識というお話
「デザイナーってセンスが必要だよね」
「センスがないので、デザイナーには成れない」
という言葉をときどき耳にします。そしてその度に、それは違う、とツッコミを入れています(小心者なので心の中でですが)。デザイナーになるために必要なのはセンスではなくて知識です。学ぶことで誰でも習得できます。

デザイナーになるために必要なのはセンスではなく知識
デザイナーになるために必要なのは、センスではなく知識であり理論です。センスが必要だとしても割合的には1割以下で、9割が知識だといっていいでしょう。きちんとした知識さえあれば、誰でもデザイナーに成れます。
ちなみにゲーム業界のデザイナーの新卒採用は、ほとんどがデザイン系の専門学校か美大から採用します。これらのデザイン系の学生であればもう迷うことはないでしょう。既にデザイナーへの道を歩みだしているので。
もし、まだ進路を決めていない高校生くらいの方が、デザイナーに成りたいけどセンスがないから、と諦めるのは早計です。デザインにセンスは必要ありません。必要なのは知識です。学ぶことで習得できるのです。
スポンサーリンク
デザインの知識を実例を上げて紹介

このブログのバナーを作成してみました。バナーにはある程度決められたサイズがあるのですが、今回はサイズはテキトーです。
文字の端が左に揃っているのと色が統一されているので、悪くはないのですが、まだまだ手の入れようはありますね。

修正してみました。修正点は下記の通りです。
- 人物のサイズ インパクトを出すために大きく
- 文字のサイズ タイトル以外を小さめに
- フォントの太さ タイトル以外を細いフォントに
- 文字の位置 中央に配置して揃える
- 文字のフチ 細めに変更
それほど大きな修正ではありません。でも、すっきりして見やすくなったのが分かると思います。
この修正に必要なのはセンスではありません。知識です。レイアウトにメリハリを付けるだけで、すっきりとした分かりやすいデザインになります。これはデザインの知識があれば誰でもできる作業です。
デザインには二つの意味がある
デザインには大きく分けると二つの意味があります。
- 情報を伝える
- 見た目の綺麗さ
レイアウトをするときに、何を伝えるべきなのかを考えて、大きさにメリハリを出すだけでも見た目がかなり変わってきます。
それぞれアイテムが持つ情報の重要性を考えて、アイテムの大きさや位置を決めたあとに、見た目の装飾などを整えて行くとやりやすいと思います。
スポンサーリンク
まとめ ー デザインに必要なのはセンスではなく知識
デザイナーには誰でも成ることが出来ます。学生さんと話していて、センスがないからデザイナーは無理です、と言っているのを聞くと、もったいないなあ、と考えてしまいます。
上に書いたようなレイアウトのメリハリや、色の知識、フォントや用語など、学ぶことはたくさんありますが、逆にいえば、学ぶことができる知識なのです。何か特別な才能が必要なわけではありません。
AdobeCCの学生版を満喫中。ツール遍歴と通信講座「たのまな」のちょこっとレビュー
AdobeCCの学生版を手に入れて満喫中です。この学生版ですが、商用利用が可能で機能制限などもありません。詳細は以前に過去記事で紹介していますので、参考にしていただければ幸いです。
AdobeCC(Creative Cloud)をアカデミック版(学生版)で手に入れる方法まとめ

今回は通信講座「たのまな」のちょこっとレビューです。
スポンサーリンク
Adobe製品でも使用していないツールは多い
デザイナーでも使用するツールは様々です。
私のは場合は紙のデザイナーから、ゲーム系デザイナーに転職したので、使用するツールもそれに沿って変わりました。
紙のデザイナー時代に使用していたツール
- Photoshop
- Illustrator
- PageMaker
- Strata Sutdio Pro
PhotoshopとIllustratorは今も変わらないですね。Illustratorはゲーム開発だとUIを作成するときに使用しています。
レイアウトソフトは当時はQuarkXPressというツールがシェアを独占していたのですが、私が勤務していたデザイン事務所は、なぜかPageMakerを多く導入していました。
Strataは3Dソフトなのですが、ロゴやイメージの作成に使用していました。
ちなみにStrataはゲーム業界ではほとんど使用されていません。ただこの時代から3Dソフトを触っていたことは、あとでゲーム業界に入ってすごく役に立ちました。
ゲーム業界に入ってからのツール
- Photoshop
- Illustrator
- FLASH
- AfterEffects
- Softimage
- Maya
- ゲームエンジン
- 各種インハウスツール
ゲーム業界に入ってもPhotoshopとIllustratorは変わらず。FLASHは一時期、UIを作成するときによく使っていたのですが、今はあまり使わなくなりました。
AfterEffectsはエフェクトを作成するときに使用しています。SoftImageは某社さんでまだよく使われていますが、Mayaへの移行が進んでいるという感じでしょうか。
ゲーム会社では自社で作成したツール(以下、インハウスツール)をよく使用します。私が以前に勤務していた大手ゲーム会社でも、インハウスツールをよく使用していました。
もっともその大手ゲーム会社では、インハウスツールを作成したプログラマーさんが退社してしまって、中身がブラックボックス化してしまっていたこともあって、動かなくなったら終わりだなあ、と笑いつつも使い続けていましたが。
閑話休題。
Adobe製品でもPhotoshopやIllustratorなどはずっと使用しているのですが、DreamWeaverなどは触ったこともありません。
ですので、本職のデザイナーであっても、通信講座の内容には少し期待していました。
通信講座「たのまな」のちょこっとレビュー

通信講座「たのまな」はURLを発行してもらい、IDとパスワードを入力することでログインできます。ログイン画面は上記のキャプチャのような感じですね。
ログインした日から一ヶ月の間は、好きなだけ動画を視聴することができます。
肝心の動画の内容を紹介したいところなのですが、それをするとさすがに怒られちゃいそうなので、レビューだけにとどめておきます。動画が通信講座のメインコンテンツになるので、それを公開しちゃうのはまずいですよね。
講座の動画を見た感想なのですが、Adobe製品を使用したことのない初心者の方には役に立つ、というレベルです。
・・・ごめんなさい(^^;
なんか、上から目線でエラそうな書き方ですが、一応、本職のデザイナーなので、ご容赦いただければと思います。
もちろん私にとって触ったことのないDreamWeaverの講座は参考になる内容でしたし、逆に初心者の方には最適な難易度といっていいでしょう。
動画は学校の授業をキャプチャしたものかと考えていたのですが、そうではありませんでした。通信講座用の動画なので、画面のキャプチャ動画を中心に解説しています。
授業風景のキャプチャだと、生徒さんの声とかが入って分かりづらいだろうな、と考えていたのですが、その心配は杞憂でした。
スポンサーリンク
まとめ ー 初心者やデザイナーを目指す人向け
「たのまな」はAdobeCCが通常の半額以下で手に入るというだけで、購入価値があると考えています。通信講座も初心者やデザイナーを目指す人に役に立ちますし、本職のデザイナーでも、触ったことのないツールの講座は勉強になるでしょう。
今はまたキャンペーンをしていて安くなっているのですが、これはたぶん、ずっとキャンペーンをしているパターンじゃないかなー。
ちなみに通信講座の「たのまな」は何の略かな、と想っていたのですが、「楽しく学ぶ」の略のだそうです。ゴロがよくていいですね^^
【保存版】初心者がデザインで気を付けるべきポイントを7つ紹介
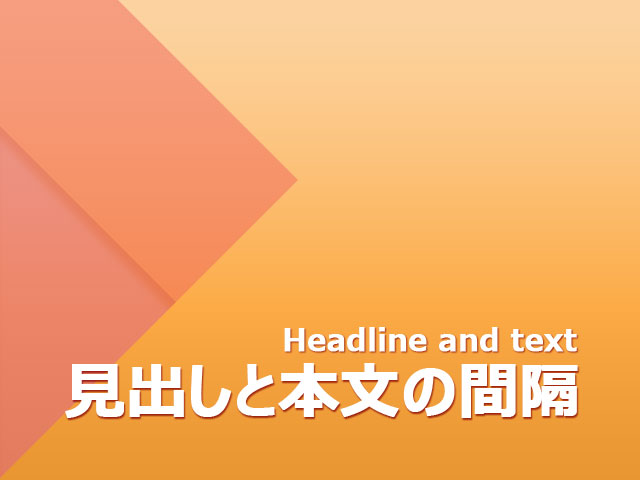
デザイナーであれば当たり前のことなのに、経験のない人からすれば気が付かないこと、というのがいくつかあります。例えば「本分と見出しの間隔」です。この間隔をちょっと意識するだけで、見た目が格段に良くなります。
今回はノンデザイナーの方、もしくはデザインの初心者に向けて、デザイナーがどういう点に気にしながら作業しているのかを解説します。
職業がデザイナーでなくても、仕事で資料や画像を作成する機会はあると思います。そんなときに役立てていただければ嬉しく思います。
- 本分と見出しの間隔。どちらに付属するのかを考える
- 面をあわせる。見えないラインを作りましょう
- 色の知識。色には様々な意味があります。
- 三角構図。難しく考えずに安定した配置で進めよう
- スペース効果。空白を効果的に利用しよう
- 人から受ける印象。どれを一番認識するのかわかりますか?
- コンセプト。デザインを貫く要件
- まとめ ー 誰でもデザインができる時代
本分と見出しの間隔。どちらに付属するのかを考える

見出しと本文の間隔に注意しましょう。
この間隔に無頓着な文章をみると、もったいない、とつい感じてしまいます。少し間隔をあけるだけで見た目がグっと良くなります。
これが見出しですね。
この文章はどちらの文章に付属しているでしょう。
これが見出しですね。
この文章はどちらの文章に付属しているでしょう。
上に一例を上げてみました。この例だと見出しの前後にある文章が、どちらに付属しているのか分かりづらいですよね。
これが見出しですね。
この文章はどちらの文章に付属しているでしょう。
これが見出しですね。
この文章はどちらの文章に付属しているでしょう。
スペースを空けてあげると、文章がどちらに付属しているのかがはっきりとします。見出しと本文でもそうですし、名前とフリガナや会社名と住所でもかまいません。関連する項目は近接して配置して、見る人に分かりやすいように配慮するのです。
見出しと本文の間隔に注意する。
関連する項目は近接して配置する。
スポンサーリンク
面をあわせる。見えないラインを作りましょう

オブジェクトを配置するときは面(つら)をあわせましょう。見えないラインが意識できるくらいが最適です。

分かりやすいようにサンプルでバナーを作成してみました。このブログのバナーですw
一見、モノトーンで統一されていて、それなりに見えますが、あまりいいレイアウトではないですね。

統一したバージョンがこちらです。配置されている文字の右側が揃っているのが分かると思います。揃っている位置に見えないラインが意識できるくらい整列させるといいでしょう。

画面の右側にラインがあるかのように、右揃えで文字を配置しています。揃え方を変えるときは、帯を引くなどして、違う項目であることが明確に分かるようにするといいでしょう。
配置するオブジェクトの面を揃える。
変更するときは帯を引くなどで別の項目であることを意識させる。
色の知識。色には様々な意味があります。

色は様々な印象を見る人に与えます。
- 明るい
- 暗い
- 温かい
- 寒い
- 重い
- 軽い
- 近い
- 遠い
- 美味しそう
- 不味そう
思いつくままに上げてみましたが、色だけで様々な印象を与えることができます。

以前にアイキャッチ画像を作成するときに使用した食べ物の画像です。美味しそうですね。

Photoshopで青いベタ画像をかぶせてみました。
これだけで美味しさが半減した感じがします。青い色の食べ物は自然界には存在しないので、青い色は人の食欲を減衰させるといわれています。これが色の持つ効果です。
他にも色の持つ効果として暖色や寒色があります。これは有名ですね。オレンジや赤などの暖かいイメージを与える色と、スカイブルーや青などの寒いイメージを与える色のことです。
そして、暖色にも寒色にも属さない色というのもあります。中間色といわれる緑や紫です。これらにももちろん色の効果があります。緑は自然界に多く存在することから見る人に安心感を、紫は染料が高価だったことから、高貴な印象を与えるといわれています。
ちなみにお寿司屋さんで醤油をムラサキというのは、醤油が高価だったころの名残りだそうです。
色については語り始めると、それだけで一冊の本がかけてしまうのでこの辺で。
色の知識を覚えよう。
三角構図。難しく考えずに安定した配置で進めよう

三角構図は基本の構図、といわれますが、デザイナーや写真が好きな人以外は何のことなのか、なかなか分からないですよね。

ものすごく分かりやすいフリー画像があったので拾ってきました。一点透視など下に広がりがある画像だと、安定感があるので見ている人に落ち着いた印象を与えます。これがいわゆる三角構図です。
では、これをデザインにどう利用するのか、分かりやすいように例を作成しますね。

またテキトーに本ブログのアイキャッチを作成してみました(^^;
短時間で作成したものなので、クオリティは横においておくとして、レイアウトとして安定感のある三角形になっていることがお分かりいただけるかと思います。

タイトル部分を上に移動し、少し傾けてみました。
これだけで安定感が失くなってしまいました。これは人はレイアウトされたものを見たときに、全体の形を捉えているからです。

最初に作成したアイキャッチは、落ち着いた三角形がユーザーには見えています。

傾けたアイキャッチがユーザーに見せるアウトラインです。不安定な印象になります。ただこれが100%悪いという訳ではありません。こういうレイアウトは上手く配置してやれば、洗練された印象を与えることができます。
ただ初心者には難しいので、まずは落ち着いた印象を与えるレイアウトを心がけましょう。それ以外のレイアウトは慣れてから挑戦すると良いでしょう。
三角構図は基本の構図。難しく考えなくて大丈夫。
それ以外の構図は慣れてから試してみよう。
スペース効果。空白を効果的に利用しよう

空白を効果的に利用しましょう。
化粧品の広告を見てください。それだけで分かります・・・で、逃げちゃだめですよね(^^;
いや、ここまで書いてきて少し疲れたので。
読んでいる方はここまで一瞬だと思いますが、書いている方は画像を作りながら書いているので、すでに数時間が経過しているのです。
がんばれ、俺。

また同じお姉さんに登場してもらいました。
タイトルはテキトーです。着付け教室のアイキャッチということにしておきましょう。
目を引く文字の装飾と人物の向きも合っていますが、扱っているのが着物の割には高級感がないですね。
これはスペースがタイトル、人物、テキストに挟まれていて、逃げ場が少ないのが原因です。空白を上手く使うことで高級感を出すことができます。

文字を小さくして中央に配置し、下のIC表記のテキストも寄せました。
こうすることで空白が左側に大きく広がり、高級感が出てきました。文字は小さくなりましたが、白バックに黒字なので可読性は十分でしょう。
空白を有効活用して高級感を出す
人から受ける印象。どれを一番認識するのかわかりますか?

今からちょっとしたクイズを出します。下の画像をよく見てからスクロールしてください。

様々な人物が登場しています。少しの間凝視して、これを覚えていただけますでしょうか。
スクロールしてから答えを書きます。
特に答えという訳でもないのですが、人物から受ける印象について、ですね。
人間は人から受ける印象が異なります。
どういう印象を受けるのかは、ある程度共通しています。
もう、良いかな。
もう少しだけスクロールしましょうか。
はい。もういいでしょう。
貴方が記憶していた人物は下の二人ではないでしょうか。

人間が人を認識する順番は決まっています。
子ども→女性→男性の順番です。これは種を保存しようとする本能から来るものだといわれています。
まず真っ先に赤ちゃんを認識し、次に若い女性を認識します。おもしろいもので、男性でも女性でもこれは一緒だそうです。
画像には若い女性は三人登場していますが、一人はふてくされた表情をしているので、避けようとする意識が働きます。もうひとりは視線が合っていません。
人間は視線も重要視するので、こちらを見ているのかどうかは重要な要素になります。人物をレイアウトするときは、その人の視線にも気をつけるといいでしょう。
人間が人を認識する順番は決まっている。
配置する人間の視線にも気をつけよう。
コンセプト。デザインを貫く要件

最後に持ってきたましたが、一番重要であり、分かりづらい概念でもあります。
デザインをするための骨格になる考え方です。これなしでデザインすると、いい加減なものしか仕上がってきません。

それはコンセント!
えー(^^;、コンセプトとはデザインを作成するときの統一された指針といっていいでしょう。
たとえばゲームのデザインを作成するときに、最初にやることは色々ありますが、デザイナーのトップはコンセプトアートを作成します。
キャラクターのルックであったり、ユーザーインターフェースの指針であったり、色々なケースがあるのですが、要はその作品全体を貫く指針です。
「このタッチのデザインで行こう」というコンセプトが決まってから、各種ボタンのデザインであったり、背景の色の調子だったり、様々なものがそれに沿って作り上げられて行くのです。
初心者の場合は別に難しく考える必要はありません。
- このアイキャッチはポップな雰囲気で行こう
- 白を基調にした高級路線で作ってみよう
- 人物を中心にした目の引くレイアウトにしよう
ぐらいでいいのです。
何も考えずに作り始めるのではなく、どういうコンセプトで行くのか、少し考えてから制作に着手しましょう。
簡単でも良いので、コンセプトを考えよう。
スポンサーリンク
まとめ ー 誰でもデザインができる時代
昔と違い、今は誰でも簡単にパソコンでデザインができる時代です。
別にPhotoshopやIllustratorがなくても、ペイントやフリーソフトでも文字の配置くらいは簡単にできます。
仕事で書類を作ったり、資料をまとめたりすることもあるでしょう。
そんなときに少しでもこの記事が役立てれば嬉しく思います。
長文を最後までお読み頂き、誠にありがとうございました。

スマホゲームのUIを作成するときにやってはいけないこと7選
スマートフォンのゲームをユーザーインターフェース(以後、UI)を作成するときに、やってはいけないこと、注意すべきことを7点ほどピックアップしてみます。
元々がコンシューマーゲームを開発していた人間なので、コントローラーでの操作が頭に染み付いているのですが、自分の頭を整理する意味でもまとめておきます。

- メニューボタンは画面下以外に配置してはいけない
- 同じ機能を持つボタンは同じデザインにしないといけない
- 戻るボタンは押しやすい位置に配置してはいけない
- 押させたいボタンは赤色を使用しない
- 画面フローは3階層までが望ましい
- 課金優先の画面フローを作成しない
- インタラクションデザインは必要最低限で美しく
- まとめ ー UIは分かりやすく、ストレスフリーを念頭に作成する
メニューボタンは画面下以外に配置してはいけない
スマホゲームの鉄則ともいっていいでしょう。詳細については以前に記事を書いているので、そちらを参照していただければと思います。
家庭用ゲームとスマホゲームの2DUIの違いについて。ドラクエとパズドラで解説します
たまにメニューボタンが上にあったり、突飛な場所にあったりするゲームがあります。ひょっとしたら担当されたアートディレクターさんは冒険したかったのかもしれませんが、メニューボタンの位置は冒険する箇所ではありません。
スポンサーリンク
同じ機能を持つボタンは同じデザインにしないといけない

(出典 あんさんぶるガールズ!!)
あんさんぶるガールズ!!では移動するときに、移動先のアイコンが画面下に並びます。選択するとアイコンに応じて画面が切り替わり、「移動する」アイコンをタップすると移動するという仕組みです。
教室や廊下、といった移動先を示すアイコンは、移動先は異なりますが機能としては同じです。
同じ機能を持つアイコンは同じデザインに、「移動する」アイコンは確定ボタンなので別デザインに、という分かりやすい良い例だと思います。
戻るボタンは押しやすい位置に配置してはいけない

(出典 パズル&ドラゴンズ)
パズドラの戻る画面は左上にあります。
戻る画面は基本的にユーザーが押しにくい位置に配置します。ユーザーに取って一番押しやすいのは右下なので、その逆である左上もしくは右上に配置することになるでしょう。
モンストなどの他のゲームでも、戻るボタンは左上に配置されていますね。
押させたいボタンは赤色を使用しない

(出典 クラッシュ・オブ・クラン)
人間がモノクロの世界に置かれたときに、真っ先に認識する色は何色かご存知でしょうか。赤色です。血が関係しているともいわれていますが、要は真っ先に認識する色が赤色なのです。
そして色の持つ意味として、赤色は中止や注意を喚起する色でもあります。信号でもそうですね。
課金を促すボタンには赤色を使用しないようにしましょう。
ユーザーさんが課金してくれなくなりますよー。
画面フローは3階層までが望ましい

アートディレクター、もしくはデザインチーフでもデザインリーダーでもいいのですが、ゲーム制作において画面フロー(画面遷移)を作成するときは、なるべく3階層までにしましょう。
それ以上に深い階層に画面を置いてはいけません。
何回もタップしないと出てこないような画面は、画面フローの作成時点で間違っています。フローを分けるか、その画面が本当に必要なのかもう一度考えましょう。
スポンサーリンク
課金優先の画面フローを作成しない
これはちょっと分かりにくいかもしれませんので、例を上げて説明します。
RPGでパーティーを設定する画面
↓
必要なキャラクターが足りない
↓
キャラクターガチャへのリンクボタンを設置
一見、ユーザーフレンドリーで課金にも繋がると考えがちですが、明らかに間違った例です。
UIの大原則としてユーザーを惑わす導線を作ってはいけません。
ガチャはガチャ、キャラクター設定はキャラクター設定で「ユーザーが何をする画面なのか」を明確にしないといけないのです。
インタラクションデザインは必要最低限で美しく
インタラクションデザインとは、UIの動きの要素、というべきでしょうか。
- モード選択画面でそのモードを選択したときにボタンが震える
- 武器を変更したときにキャラクターが武器が持ち替える
- シューティングゲームで自機を選択したときに自機が光る
上記のような、ユーザーの選択に対してのレスポンスをデザインすることを、インタラクションデザインといいます。
インタラクションデザインの要点としては、分かりやすく美しく短時間に、が基本です。

画面はモンストのクエストタイプの選択画面ですが、アイコンがくるくると画面上で回転します。
モンストはキャラクター選択でも同じように、キャラクターがくるくると回ります。この辺りはゲーム内でUIが統一されていて、非常に分かりやすく作ってあると思います。
まとめ ー UIは分かりやすく、ストレスフリーを念頭に作成する
この話は以前にどこかで書いたかもしれませんが、私が駆け出しのデザイナーのときに、モード選択画面の各モードの文字の出現方法に凄く凝ったモーションを付けたことがありました。
自分では、美しい文字の出現の仕方だ!、と自画自賛でチーフデザイナーに確認をとりにいったのですが、チーフデザイナーからはこっぴどく怒られました。
今となっては当たり前なのですが、誰もモード選択画面のモードの文字の出現に期待などしていません。時間が取られるだけで、ユーザーを苛つかせることになります。間違ったインタラクションデザインの例ですね。
今回はスマートフォンゲームにおけるUIについてまとめてみました。
ゲーム業界の方やゲーム製作を考えておられる個人、そしてゲームをプレイする人にも何かの参考になれば幸いです。