金属の質感を表現したロゴ。文字の中にテクスチャを張り込んで表現
金属っぽい質感を持ったロゴを作成してみました。
とは言っても、金属の質感は一から作成したものではなく、ほぼテクスチャに頼っています。文字の中にテクスチャを張り込むやり方ですね。

実はこの作成の仕方は過去に作成したロゴと同じです。
文字の部分はテクスチャを重ねて表現しています。テクスチャ次第で見た目が左右される作例なので、バリエーションが作りやすい半面、良いテクスチャ素材が見つからないと作りづらい面もあります。
文字部分の作成

背景はテキトーに暗いコンクリートっぽい素材を敷いています。フォントは金属っぽい感じのする角ばったものが良いでしょう。

レイヤースタイルのベベルを適用します。もうベベル様様といってもいいくらい使用しているレイヤースタイルです。

ベベルとエンボスの設定画面です。深さを最大に振り切って、光沢輪郭も波のあるものを選択しています。

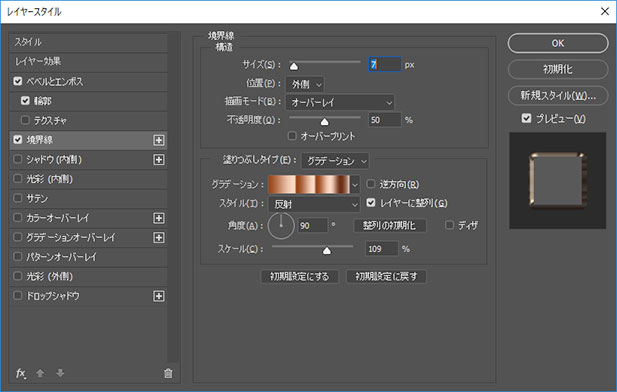
レイヤースタイルから境界線を適用します。境界線というと文字のフチを作るのによく使われますが、今回はグラデーションを使用してベベル部分の質感をアップするのに使用しました。

境界線の設定画面です。サイズはベベルとエンボスと同じサイズに、グラデーションはメタルの中にあったものから多少手を加えて金属っぽい質感に修正してあります。

最後にドロップシャドウを追加しました。これはデフォルトの設定にちょっとだけ変更しています。この辺りはお好みで良いと思います。
スポンサーリンク
文字の中にテクスチャを張り込み
文字の中にテクスチャを張り込みます。

文字の部分を覆うくらいのサイズのテクスチャを用意します。今回はフリー素材のサイトからそれっぽいテクスチャを調達してきました。
機能の名称を忘れちゃった(^^;のですが、レイヤーパレットのレイヤーの境目をAltキー(Macの場合はOptionキー)を押しながらクリックすると、下になっているレイヤーの画像部分のみに上の画像を表示させることができます。
※追記
上記の機能はクリッピングマスクといいます。日常的に使用しているのですが、機能の名前を忘れていました。詳しくはAdobeのヘルプを参照していただけると幸いです。
Photoshop ヘルプ | クリッピングマスクの使用方法 (Photoshop CC 2015)

張り込んだテクスチャの色味がちょっと強かったので、調整レイヤーのトーンカーブとカラーバランスを使用して色味を調整します。

最後にもう一枚テクスチャを上から張り込んで完成です。あとから重ねたテクスチャは質感を上げるためのものなので、オーバーレイで重ねています。

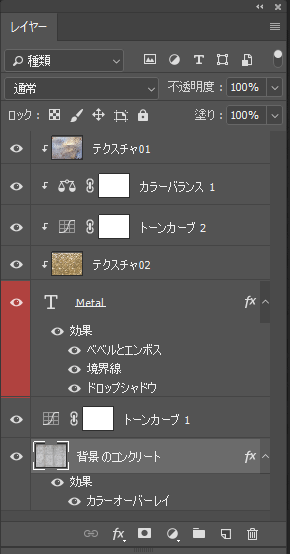
レイヤー構成です。簡単な構成の割には金属っぽい表現が出来ていると思うのですが、いかがでしょうか。
レイヤーに表示されている下向き矢印マークがクリッピングマスクです。ひとつ下のレイヤーをマスクとして使用することが可能です。
まとめ ー テクスチャを変えるだけで様々な表現が可能
このロゴの作成の仕方は文字の中に張り込んだテクスチャを変えれば、様々な表現が可能です。今回は金属っぽい質感にしましたが、ガラスのようなテクスチャを選んで、ベベルをシャープにすれば透明感のあるロゴが作れると思います。
テンプレート的にPSDファイルを保存しておいて、テクスチャを入れ替えることで作業の効率化につなげてもいいですね。